How To Upload a PDF or File to Squarespace Website
Uploading PDFs and other files to Squarespace* has always been a bit of a tricky task for users to figure out. Squarespace doesn’t exactly make it easy. It’s definitely one of those tasks where you need to go hunting on Google for a solution… which I’m sure is why you landed here! I got you! I’m going to be showing you several ways you can add files to your Squarespace website. These methods include creating a general file library, adding files to text, buttons, images, newsletters, and form blocks. I’ll also walk you through how to add an “Upload File” button option to your Squarespace forms.
Squarespace recently released a cool new feature called the Asset Library that allows us to upload and manage images & videos. Unfortunately, the Asset Library doesn’t support PDFs. Come on Squarespace! Maybe soon🤞. For now, we use a little workaround. There actually is sort of a library for PDFs & other files, it’s just a bit hidden. But once you know how to access it and use it to store files, you’ll find that adding downloadable PDFs to your website is pretty easy. Follow along with my tips + instructions below and you’ll be mastering this task in no time.
*This post contains affiliate links. I earn a small commission when you click on the links and make a purchase. This comes at no additional cost to you. Affiliate links are marked with an asterisk.
Quick Links:
* How to Add PDFs or Files to Squarespace Website (Create a File Library)
* How to Add a PDF or File to a Newsletter Block
* How to Add a PDF or File to a Form Block
* How to Add a PDF or File to a Text Link
* How to Add a PDF or File to a Button
* How to Add a PDF or File to an Image
* How to Add a File Upload Option to a Form (Free and Paid Options)
A Few Tips Before We Begin:
PDFs can be a bit large by default. It your PDF is larger than 20MB, you’ll want to compress the PDF
If you’d like to display an image of your PDF that users can click on to download, convert PDF to JPG
Need to add .js or .css files for 3rd party Squarespace plugins? You’re in the right place! Keep reading.
Common File Types:
.zip files — You can only add one file to each link. To link to multiple files at once, you can zip the files together and upload the .zip file as long as it's under 20 MB
.PDF files — .PDF form functions won't work on forms uploaded to Squarespace
.docx files — Visitors can only download .docx files, even if you check Open in New Window
.js and .css files — For 3rd party Squarespace plugins
Reasons Why You Might Need a Downloadable PDF:
To share with users as a Freebie upon email sign-up or form submission
To have users click for a Fact Sheet, Brochure, or Guide
Linking to a Resume
To share an eBook
To provide forms for a user to fill out before an in-person visit
To share a document that a user needs to print, sign, and send back
Or you might need to add .js and .css files for 3rd party Squarespace plugins
➡️ How to Add PDFs or Files to Squarespace Website
(Create a File Library)
*Note these steps will create a PDF/File Library on your website that you can use for general link sharing. If you’d like to specifically add a PDF or File to a text link, button, newsletter form, or form block, keep scrolling for those specific instructions.
Once you add a PDF or File to your website, it will be sort of hidden in the backend until you link it somewhere on the front end of your website. So if you’re looking to keep a PDF private, don’t worry! No one will actually see the PDF unless you add it to a link on your website. If the PDF is confidential or exclusive and you don’t want people potentially finding it by accident, I recommend following the steps below with one exception — upload the PDF to a password protected page.
Adding JS or CSS files? There are instances when you might need to add a .js and/or .css file to your website for 3rd party Squarespace plugins. The instructions below can be followed in order to add these files to your website.
Within your Squarespace website’s dashboard, click on the Pages tab
In the Not Linked section, click on the + sign
Under the Pages tab, click on Blank Page
Name the page anything you’d like (example: File Library). This will become our makeshift File Library where we will add files and PDFs for use throughout the website. If you’d like to keep these files private, set a password on the page
Click Edit on this new page and then Add a blank section
Add a Text block to the new section
Within the text block, type whatever you’d like to name your file (example: Newsletter Freebie PDF). Only you will see this name
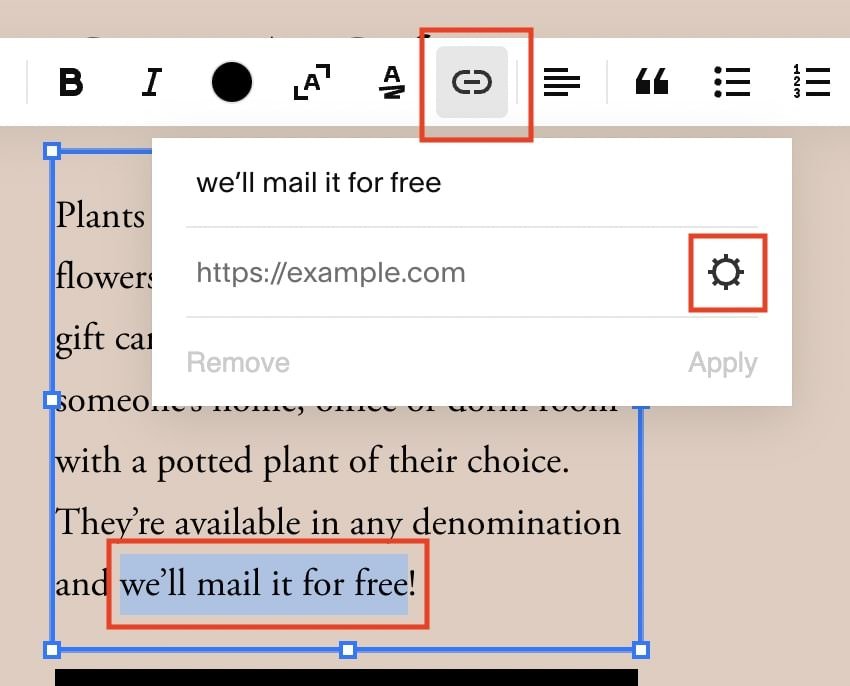
Highlight your text (Newsletter Freebie PDF) and click on the link icon
In the small pop-up window, click on the little settings icon
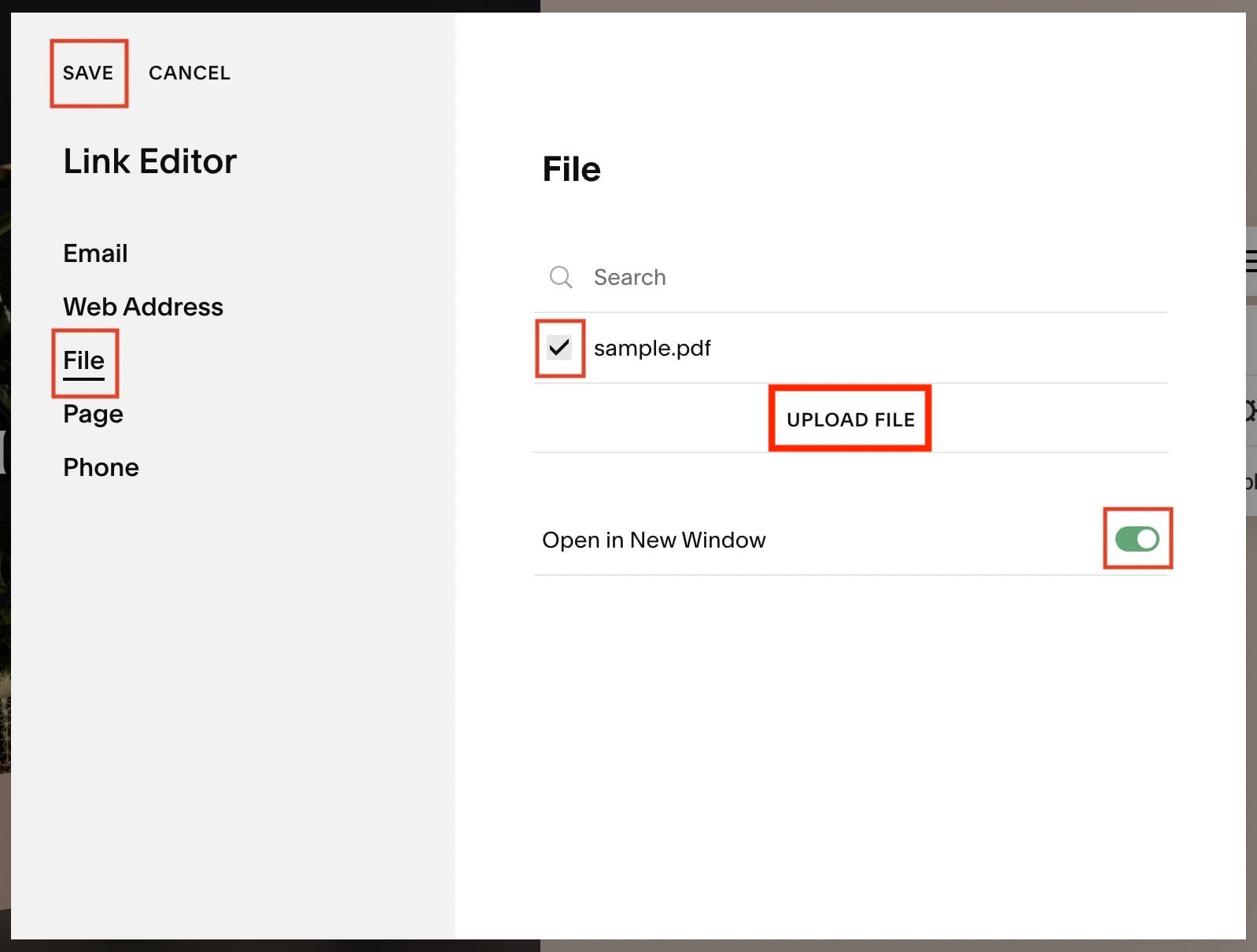
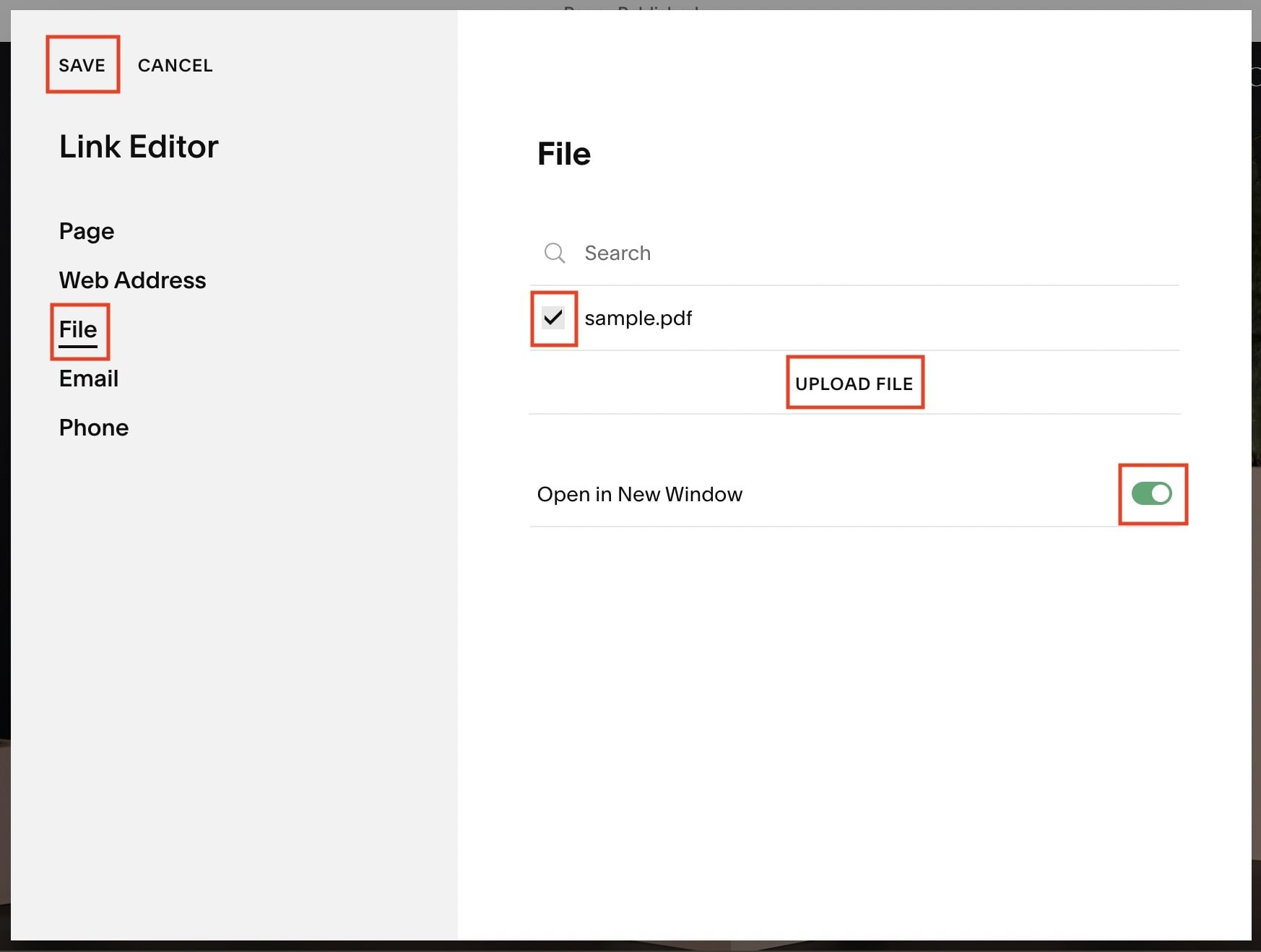
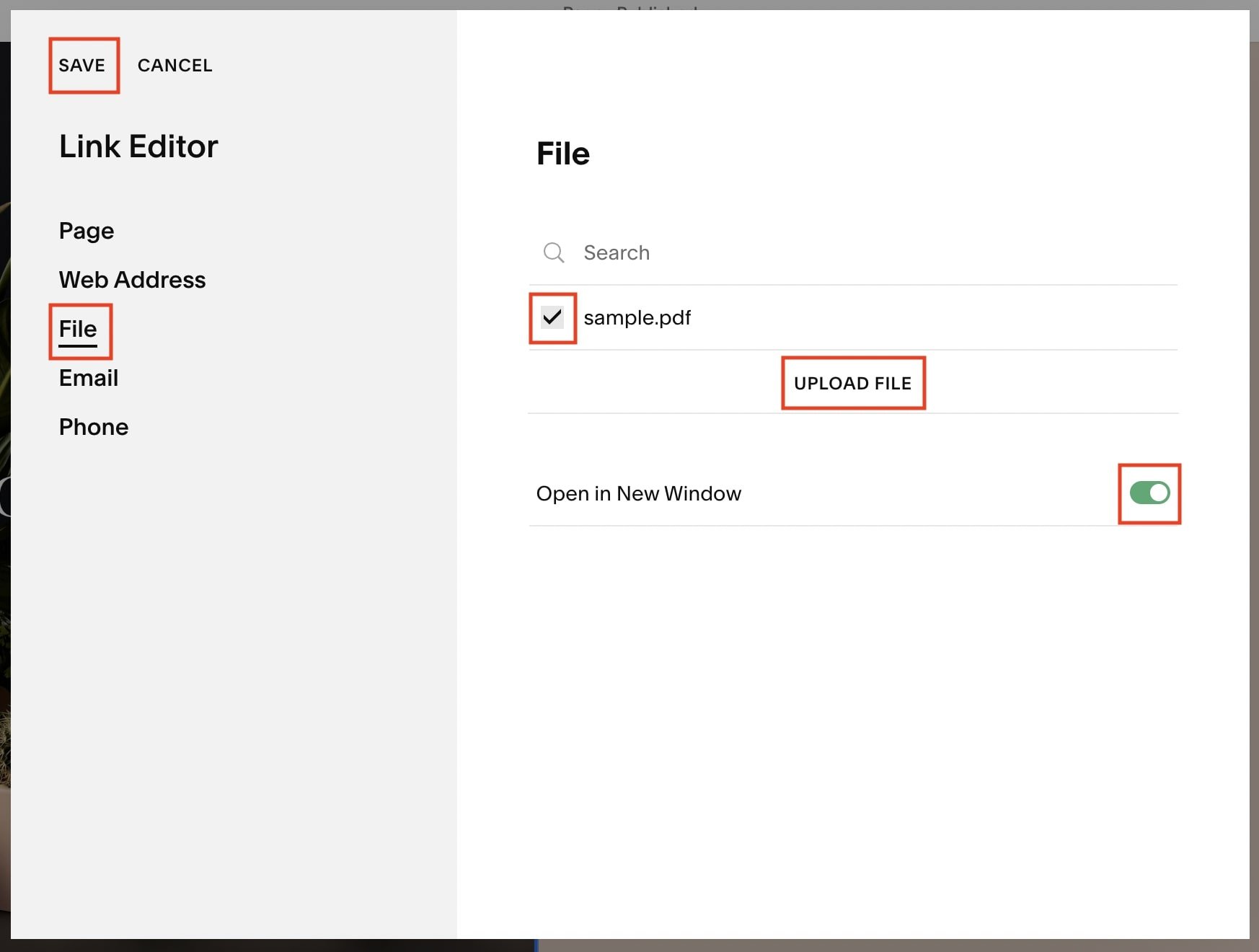
In the larger pop-up window, click on the File tab
Click on Upload File
Another pop-up will appear with your desktop files. Find the PDF or file you would like to upload. Click on it and then click Open to upload it to your website
Once the file uploads, click on the checkbox next to it to select it
Toggle the Open in New Window option on
Click Save (top left corner)
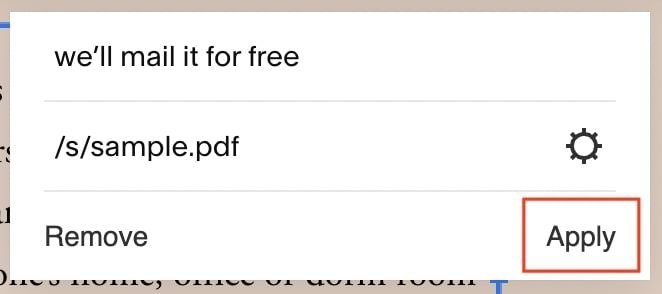
Then click Apply (don’t forget to do this! Everyone always forgets this step 😬 )
Click Done > Save on the page (top left corner)
Whoohoo! Your file is now uploaded to your website
Now just right click on the link and select Copy Link Address
You can now share that link anywhere and it will link directly to your PDF or File (example: you can share this link in Emails, Marketing Materials, Text Messages, YouTube videos, etc…)
Note: you can actually even delete this File Library page after you’ve uploaded your PDF or file to it. The file will still be stored in the backend of your website and you can access it through any link editor. I recommend keeping the File Library page if you plan to have multiple files and PDFs for download your website. This File Library page will keep everything nicely organized in one place for you to refer back to without having to open up the link editor.
➡️ How to Add a PDF or File to a Newsletter Block
1. Navigate to the Newsletter Block you’d like to add the file to
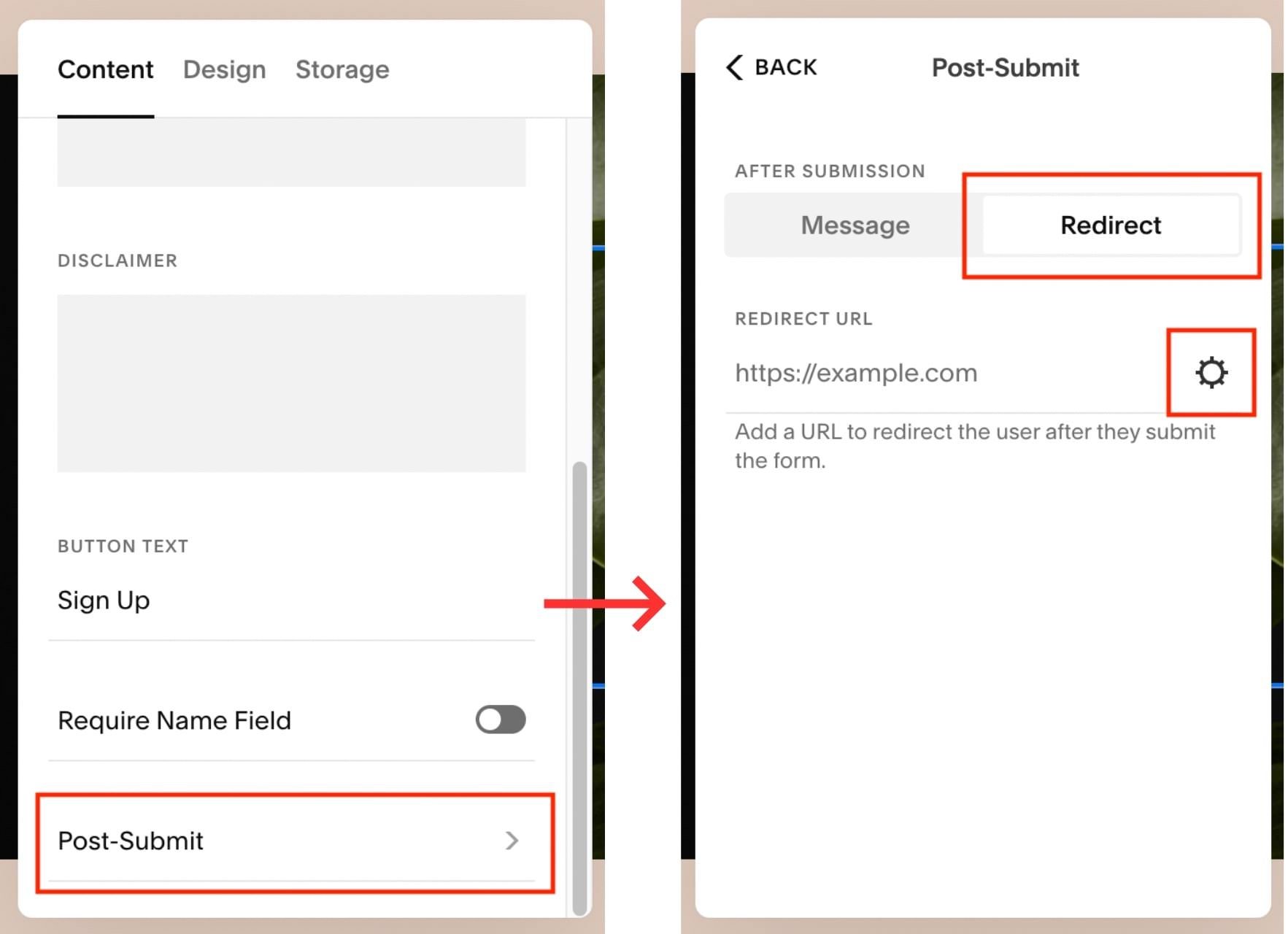
2. Click Edit on the Newsletter Block. Click on the Content tab
3. Scroll down and click on Post-Submit. Under After Submission click on Redirect
4. In the Redirect URL field, click on the little settings icon
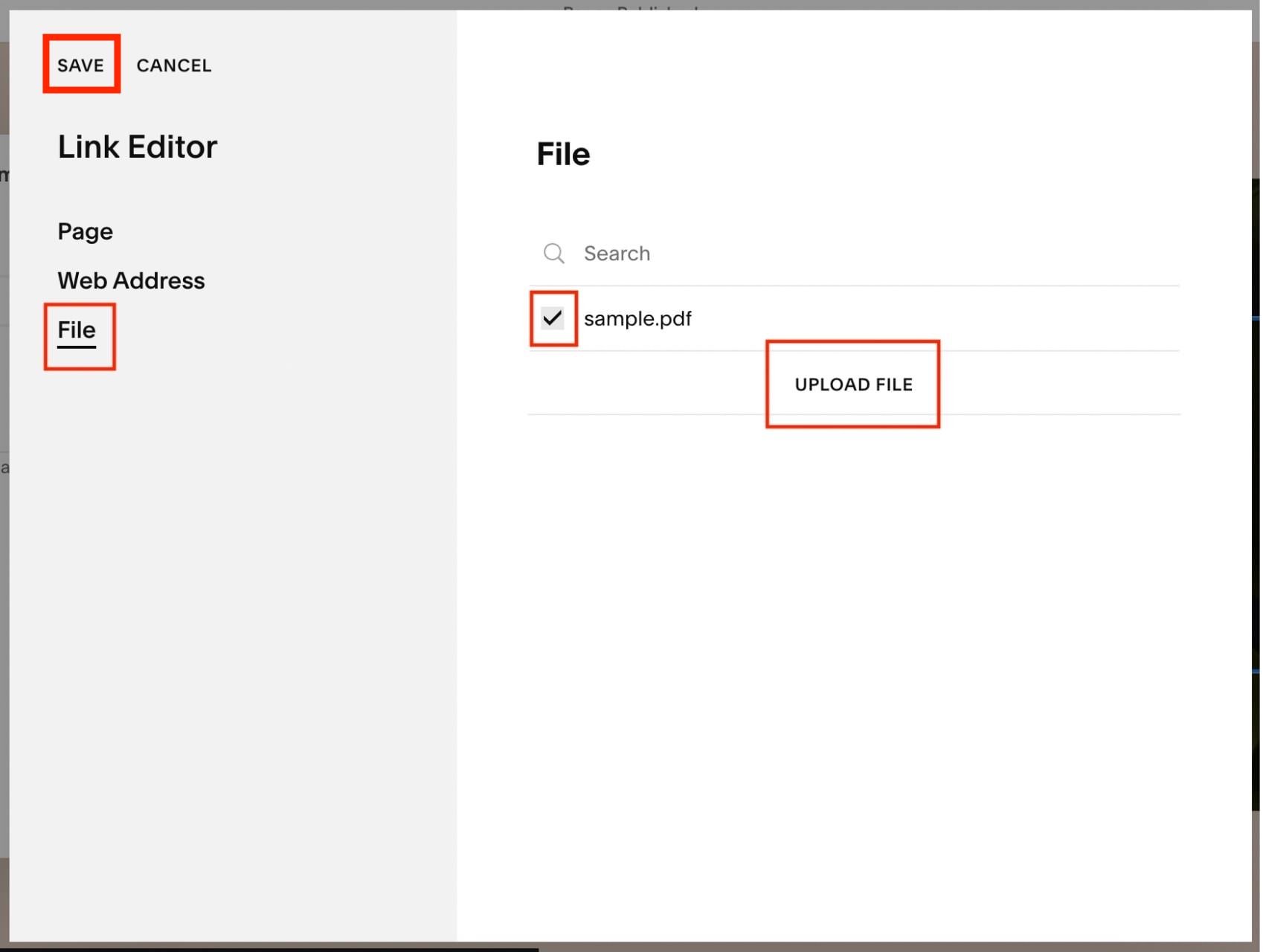
5. Click on the File tab. Choose an existing file or click Upload File to add a new file from your computer
6. Make sure you select your file by clicking on the checkbox
7. Click Save (top left corner)
8. Click Done > Save on the page (top left corner)
9. That’s it — your newsletter block will now redirect users to your PDF or File upon submission 👏
➡️ How to Add a PDF or File to a Form Block
1. Navigate to the Form Block you’d like to add the file to
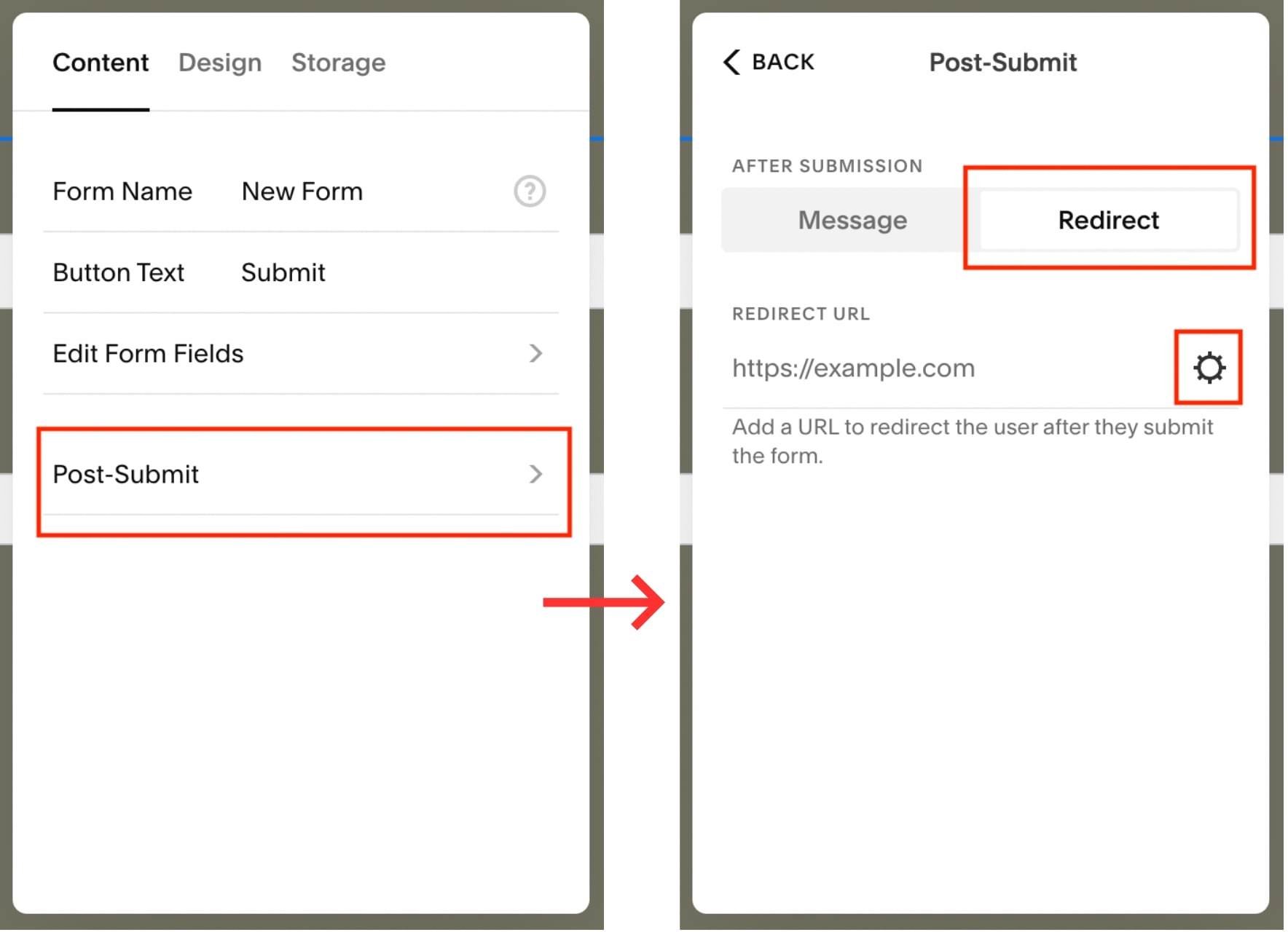
2. Click Edit on the Form Block. Click on the Content tab
3. Scroll down and click on Post-Submit. Under After Submission click on Redirect
4. In the Redirect URL field, click on the little settings icon. Click on the File tab
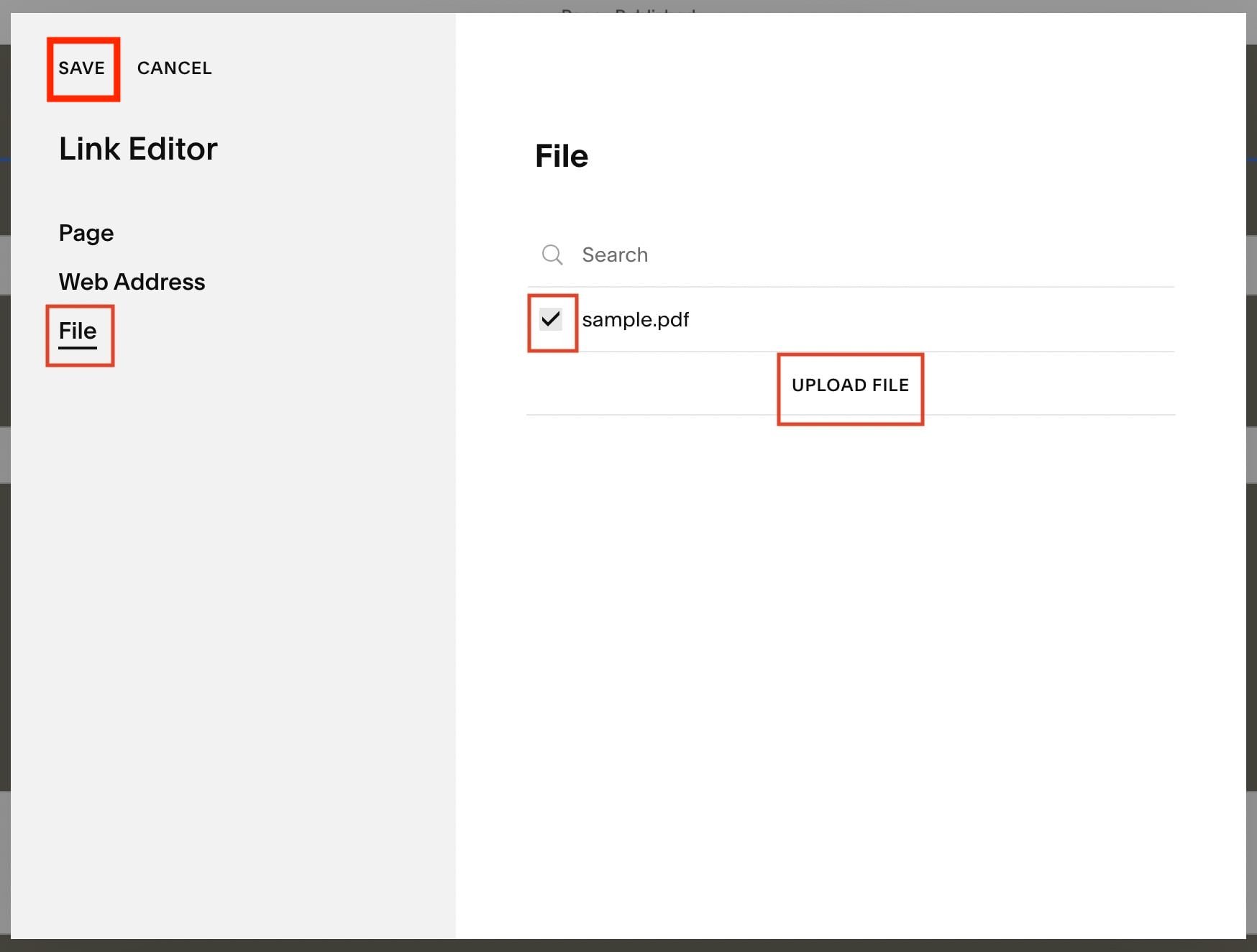
5. Choose an existing file or click Upload File to add a new file from your computer
6. Make sure you select your file by clicking on the checkbox
7. Click Save (top left corner)
8. Click Done > Save on the page (top left corner)
9. That’s it — your form block will now redirect users to your PDF or File upon submission 🎉
➡️ How to Add a PDF or File to a Text Link
1. Navigate to the Text Block you’d like to add the file to
2. Click Edit on the page
3. Highlight the text that you’d like to add the file to. Click on the link icon
4. In the small pop-up window, click on the little settings icon
5. In the larger pop-up window, click on the File tab
6. Choose an existing file or click Upload File to add a new file from your computer
7. Make sure you select your file by clicking on the checkbox
8. Toggle the Open in New Window option on
9. Click Save (top left corner)
10. Then click Apply (don’t forget to do this! Everyone always forgets this step 😬 )
11. Click Done > Save on the page (top left corner)
12. That’s it — your link will now open up your PDF or File in a new tab when someone clicks on it
➡️ How to Add a PDF or File to a Button
1. Navigate to the Button Block you’d like to add the file to
2. Click Edit on the Button Block
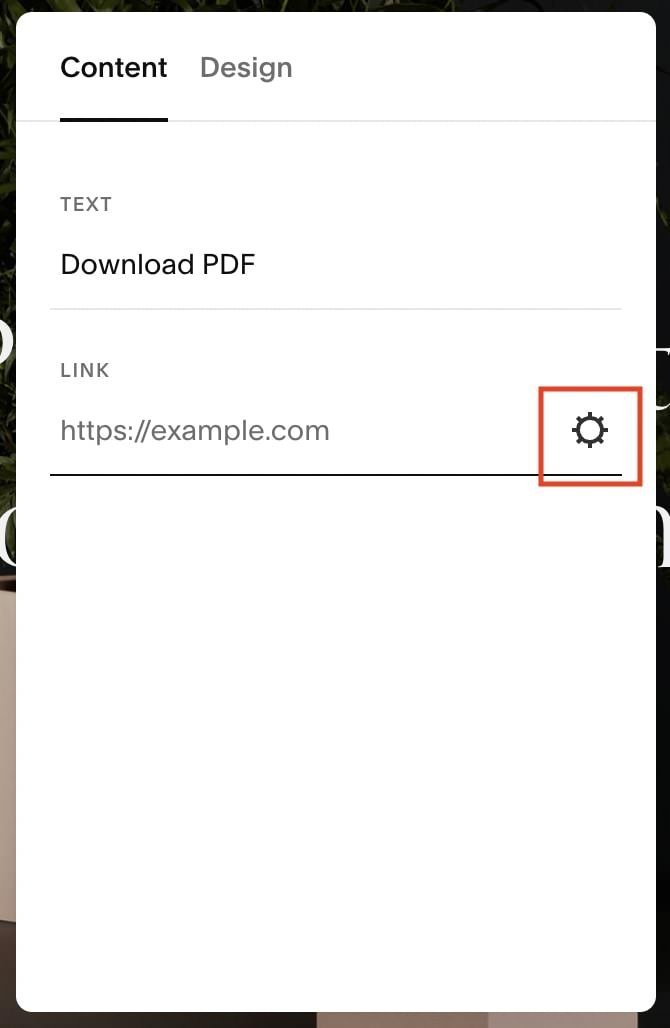
3. Click on the Content tab. In the Link field, click on the little settings icon
4. In the larger pop-up window, click on the File tab
5. Choose an existing file or click Upload File to add a new file from your computer
6. Make sure you select your file by clicking on the checkbox
7. Toggle the Open in New Window option on
8. Click Save (top left corner)
9. Click Done > Save on the page (top left corner)
10. That’s it — your button will now open up your PDF or File in a new tab when someone clicks on it 🥳
➡️ How to Add a PDF or File to an Image
1. Navigate to the Image Block you’d like to add the file to
2. Click Edit on the Image Block. Click on the Content tab
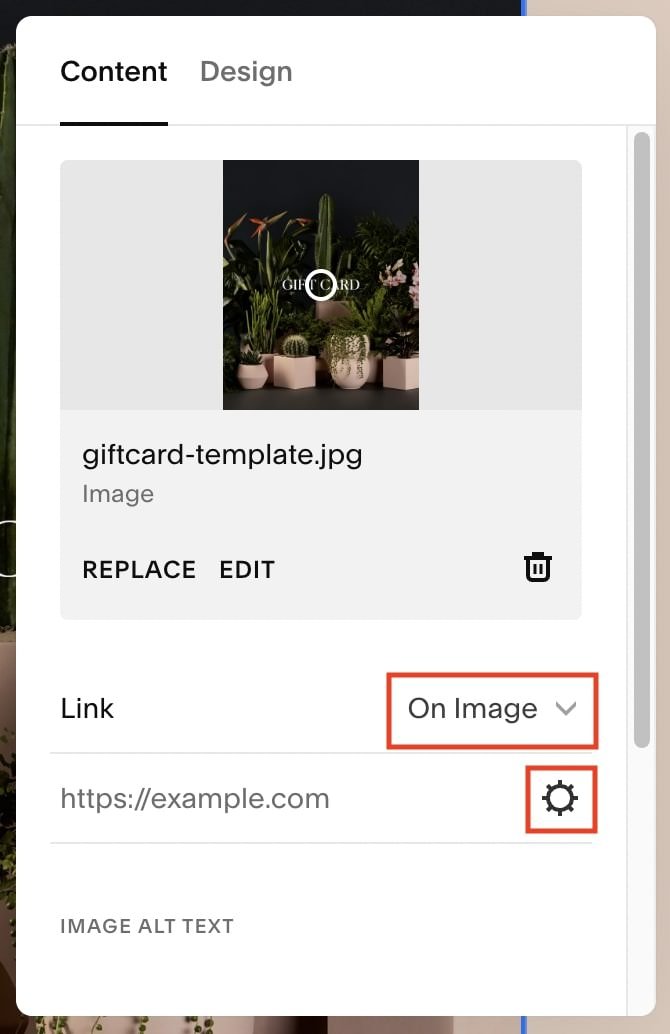
3. In the Link field, choose On Image. Then click on the little settings icon
4. In the larger pop-up window, click on the File tab
5. Choose an existing file or click Upload File to add a new file from your computer
6. Make sure you select your file by clicking on the checkbox
7. Toggle the Open in New Window option on
8. Click Save (top left corner)
9. Click Done > Save on the page (top left corner)
10. That’s it — your image will now open up your PDF or File in a new tab when someone clicks on it 😃
Pro Tip: If you’d like to display an image of your PDF that your users can click on to download, convert your PDF to an image here: https://smallpdf.com/pdf-to-jpg. Then, follow the instructions above for linking the image to the actual PDF.
➡️ How to Add a File Upload Option to a Form
Using Dropbox (Free Option)
This option uses a Dropbox feature called File Request. You will need a Dropbox account for this option. Good news — you only need a basic free plan which you can sign up for here. Dropbox file request lets you request files from anyone and collect them right in your Dropbox account.
A Few Notes about File Request with Dropbox:
Anyone can send a file to you, whether they have a Dropbox account or not
All files collected are stored in your Dropbox account, in a folder you’ve chosen
These files will take up space in your Dropbox account. So you’ll want to be sure you have enough space available. If there isn’t enough space for the files, users will receive an error when they try to upload. To be sure you can accept the files you need, check how much space you have available and delete older files that are no longer needed
Users cannot access your Dropbox account. And only you can view their files, unless you share them with others
1. Add a Form Block to your website
2. Click Edit on the Form Block
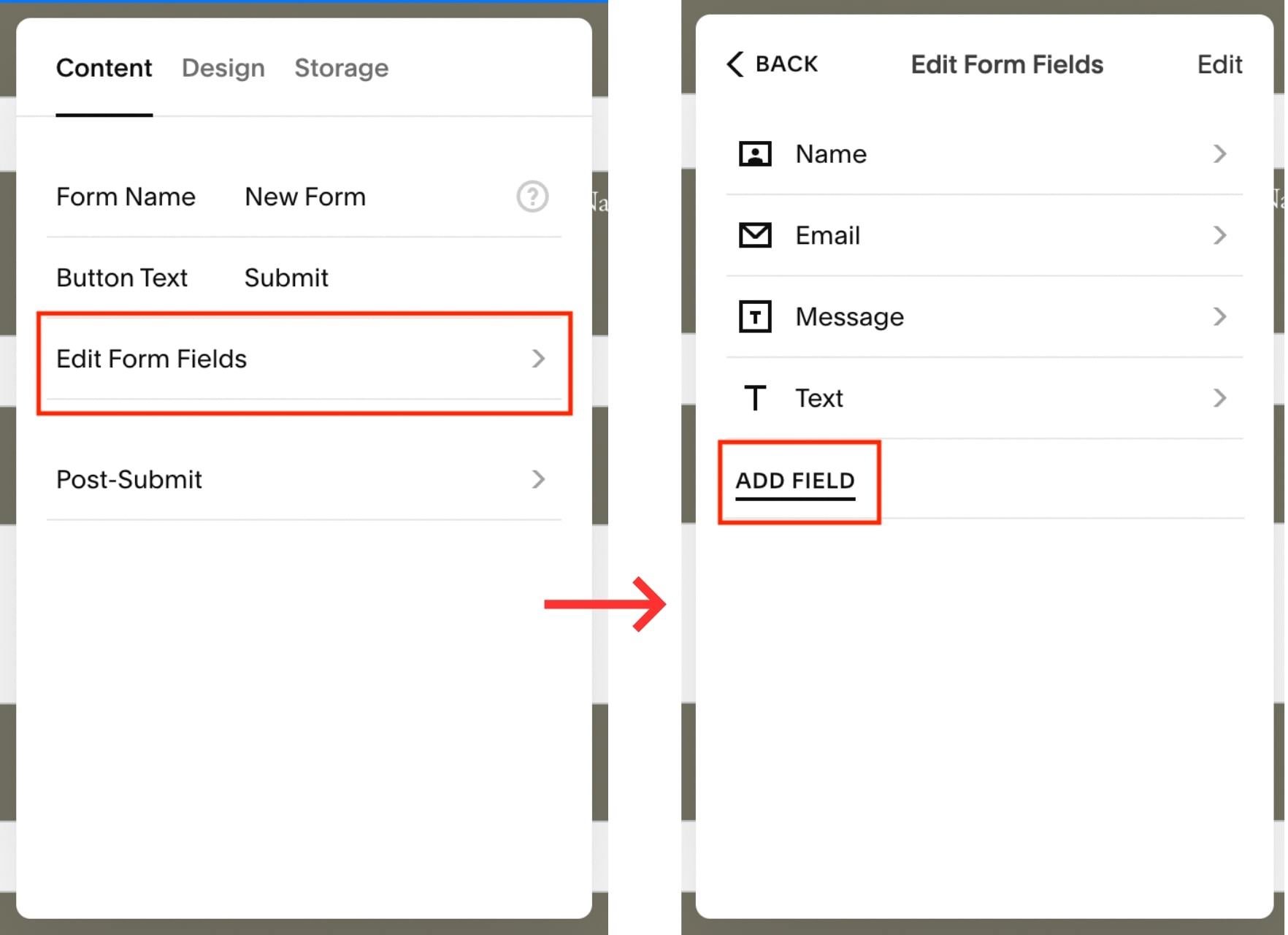
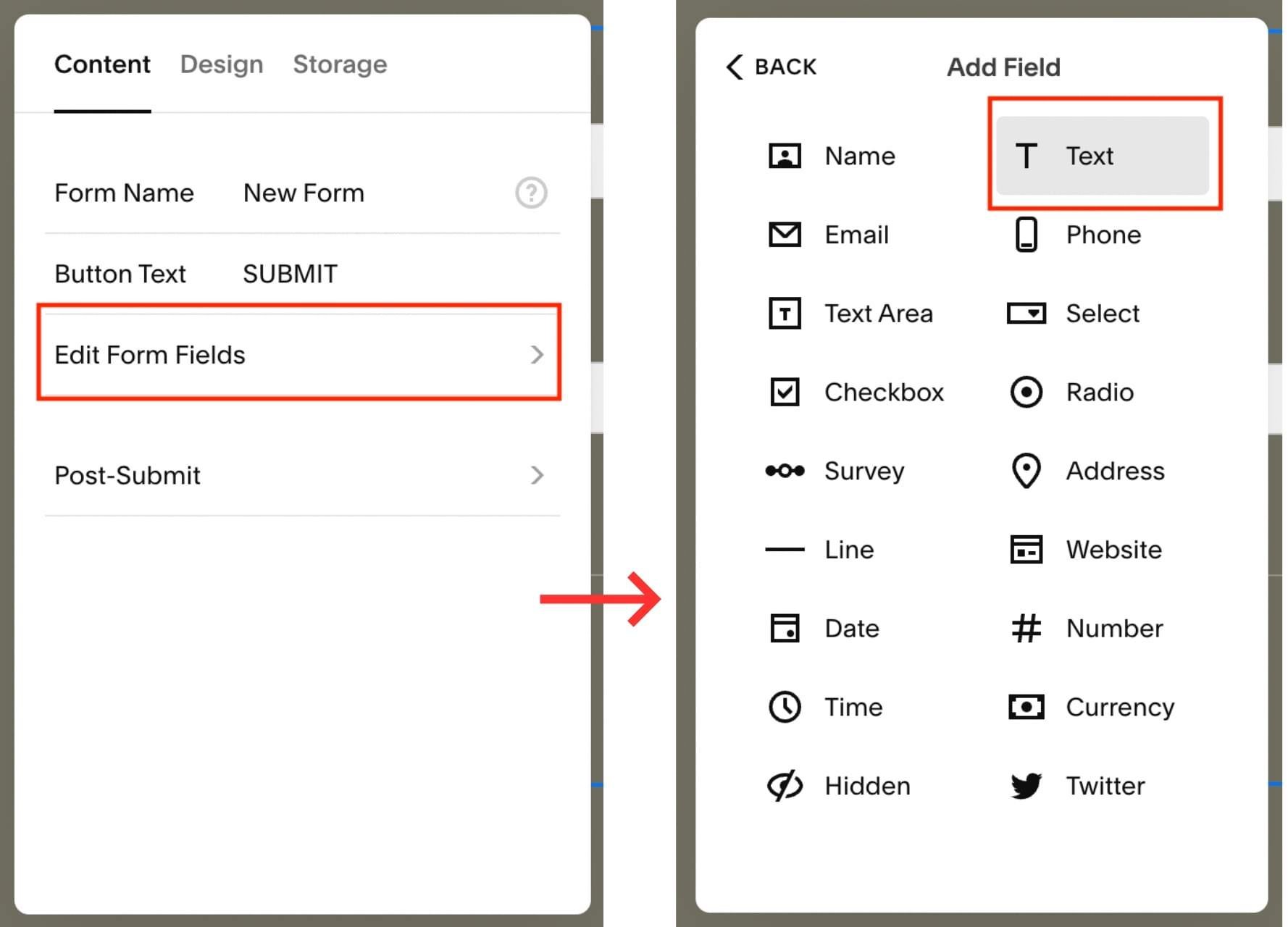
3. In the Content tab, click on Edit Form Fields
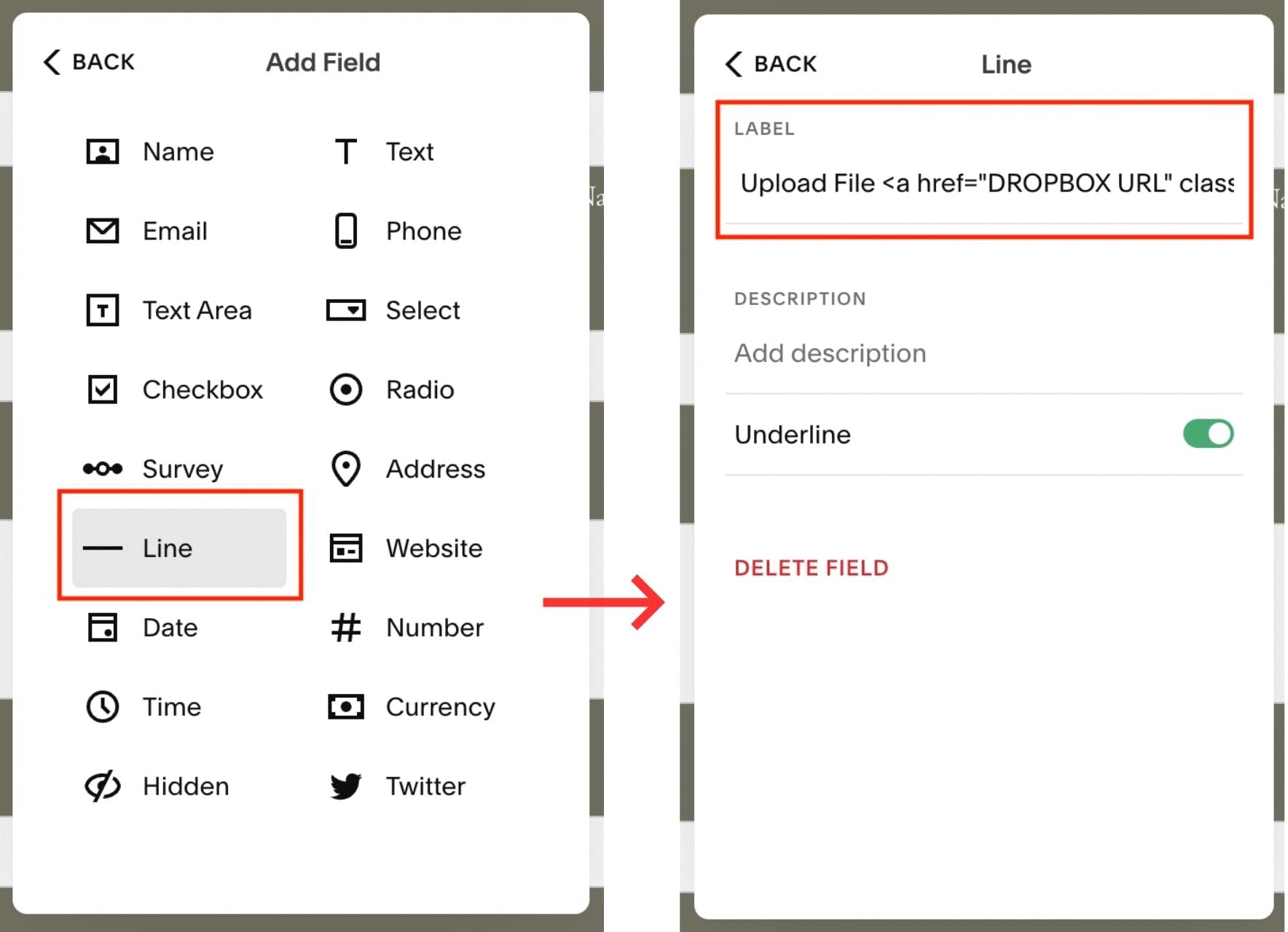
4. Click Add Field
5. Add a Line field, then click on the Line to edit it’s options
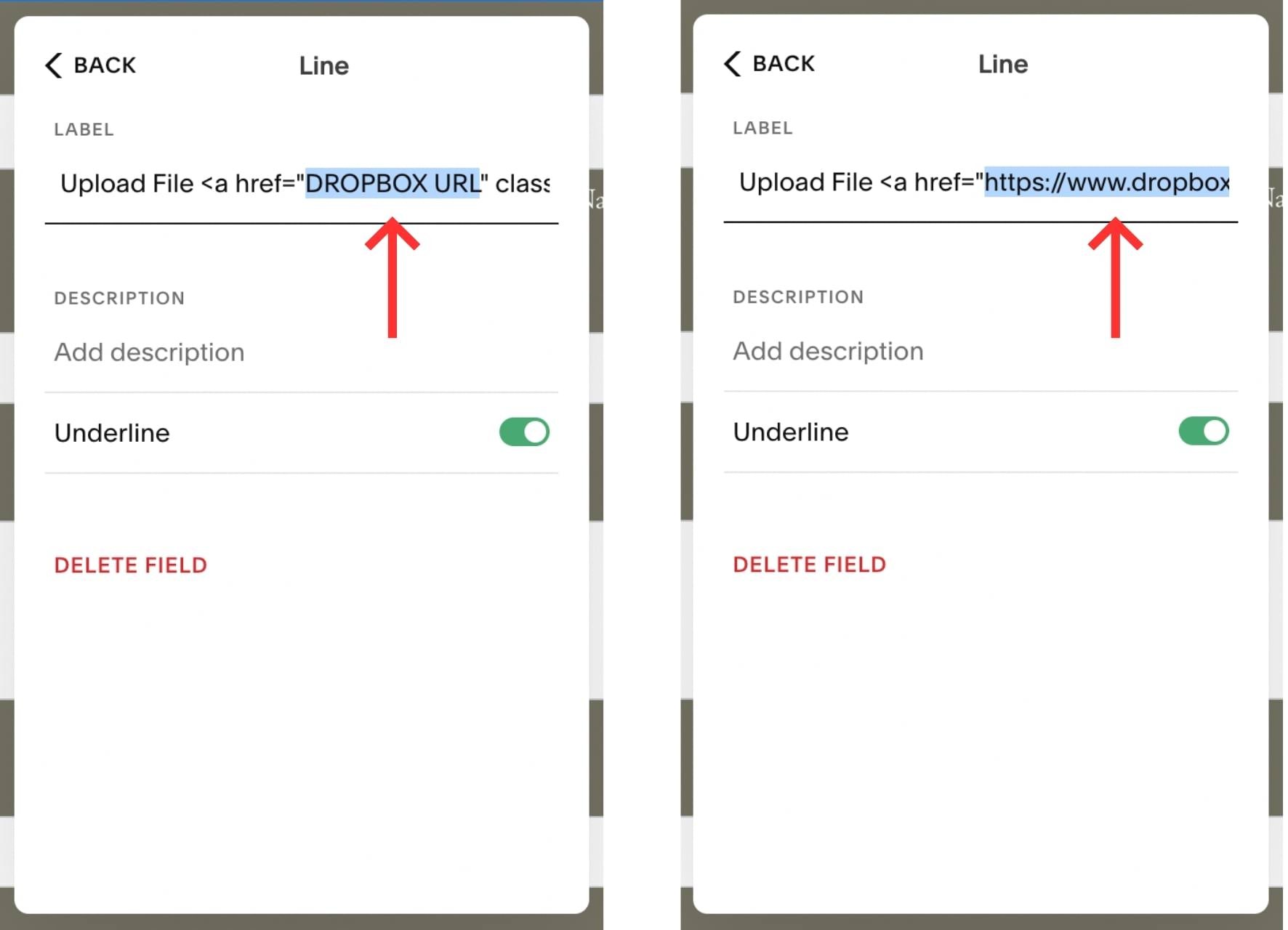
6. In the Label field, paste the following code
Upload File <a href="DROPBOX URL" class="upload" target="popup" onclick="window.open('DROPBOX URL','popup','width=600,height=600'); return false;">UPLOAD</a>
7. By adding this code to the Label field, we are creating a link that people will click on to upload their file. When someone clicks on the link, they will see a pop-up window where they can upload their file.
8. Next, login to your Dropbox account (or create an account here)
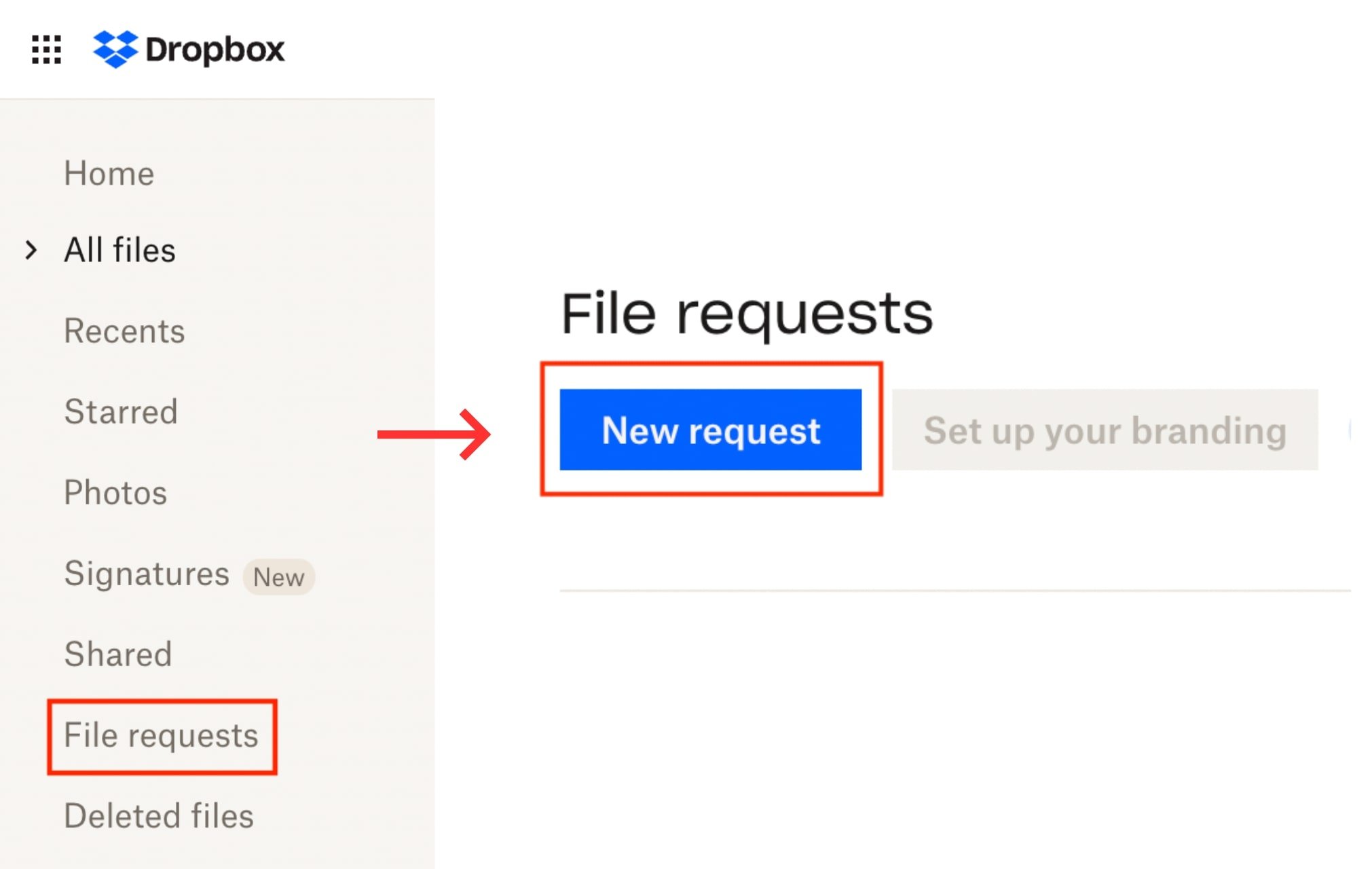
9. On the menu on the left side, click on File Requests
10. Click on the blue button that says New request
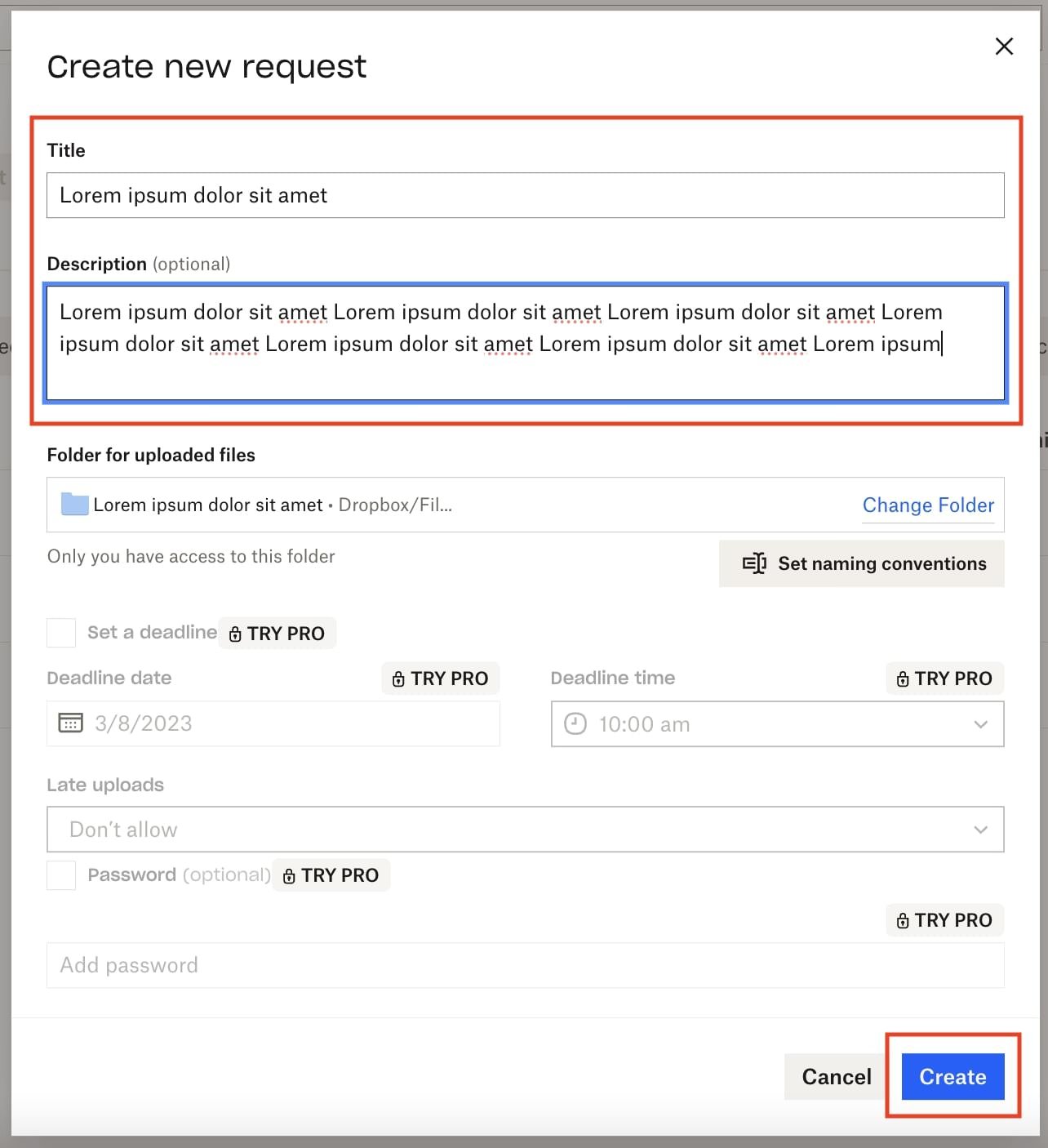
11. In the pop-up window, add a Title + Description and then click Create
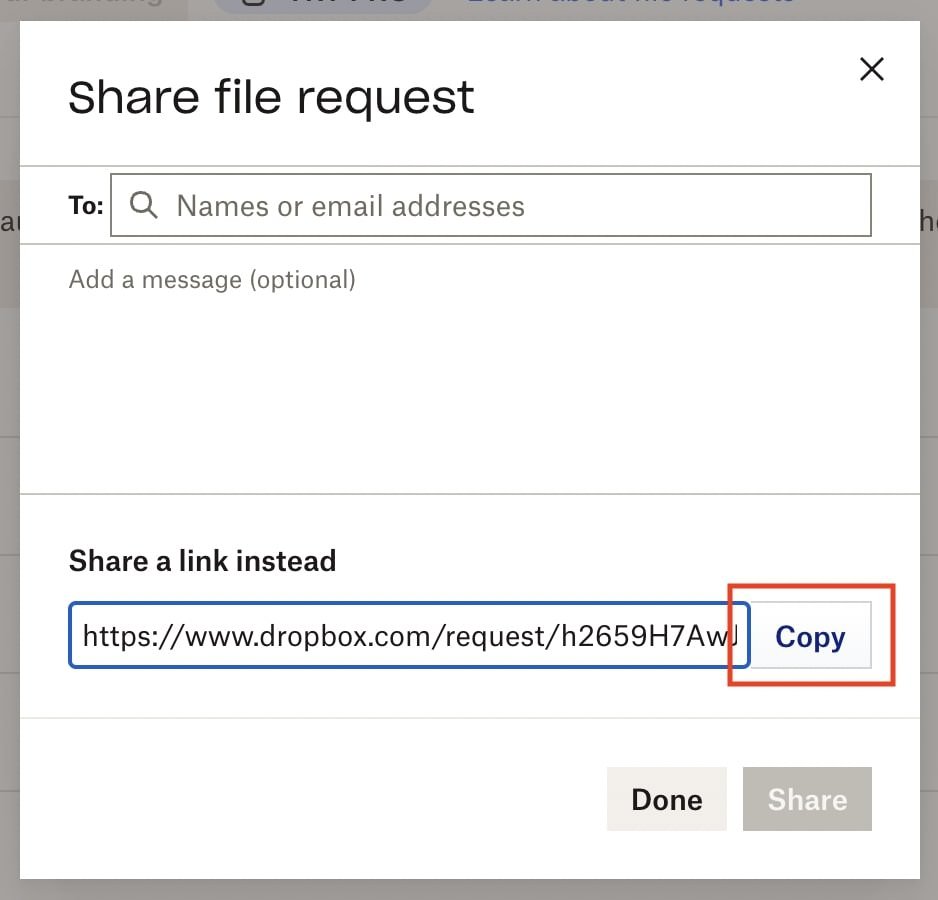
12. A new pop-up window will appear that says Share file request. This window will contain a box that says Share a link instead. Click Copy next to that link
13. Go back to your Squarespace form and locate the code that we added to the Label field in our previous steps
14. Search within that code for the words DROPBOX URL. The words are between two quotation marks. We will be leaving the quotation marks alone and only replacing the words DROPBOX URL
15. Carefully replace the words DROPBOX URL with the link you just copied from Dropbox. Again, leave the quotation marks alone. Your link will appear in between the quotation marks. It might be easier to take the code out to a Word doc, replace with the URLs, and then add the code back to the website
16. *IMPORTANT* You will need to do this twice! There are two instances of the words DROPBOX URL within the code. Make sure you replace both with your link
17. Click Done > Save on the page (top left corner)
18. You’ll notice that the words UPLOAD appear as plain text. If you’d like to style this and turn it into a button, copy and paste the following code below into your website’s Custom CSS (Design > Custom CSS)
.form-block {
.title {
a {
background-color: #000;
margin-left: 10px;
text-transform: uppercase;
padding: 10px 15px;
color: #fff;
letter-spacing: .1em;
font-size: 12px;
font-weight: bold;
vertical-align: text-bottom;
}
}
}
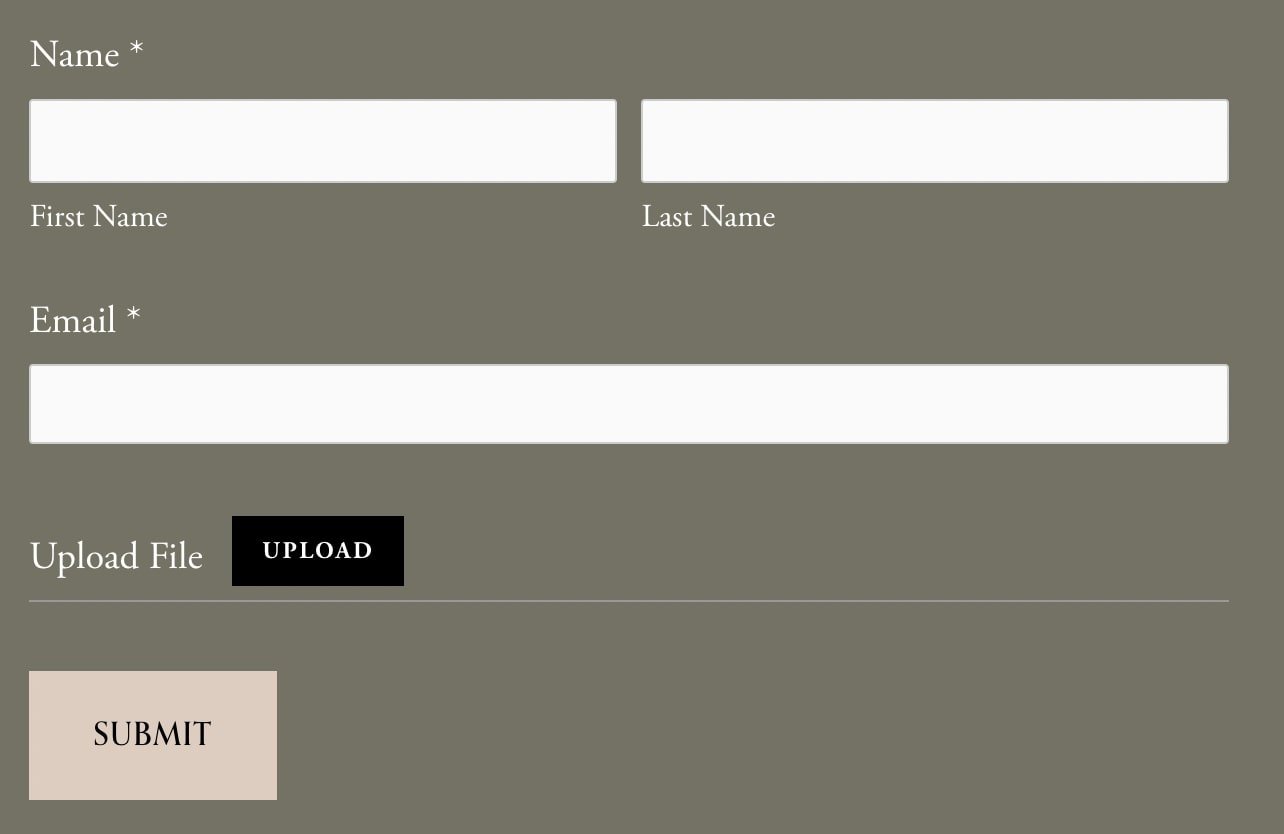
19. You’re done! Now you have a wonderful UPLOAD button on your Squarespace form. When someone uploads a file to your form, you will get notified via email by Dropbox and the file will be available to view in Dropbox 🎉
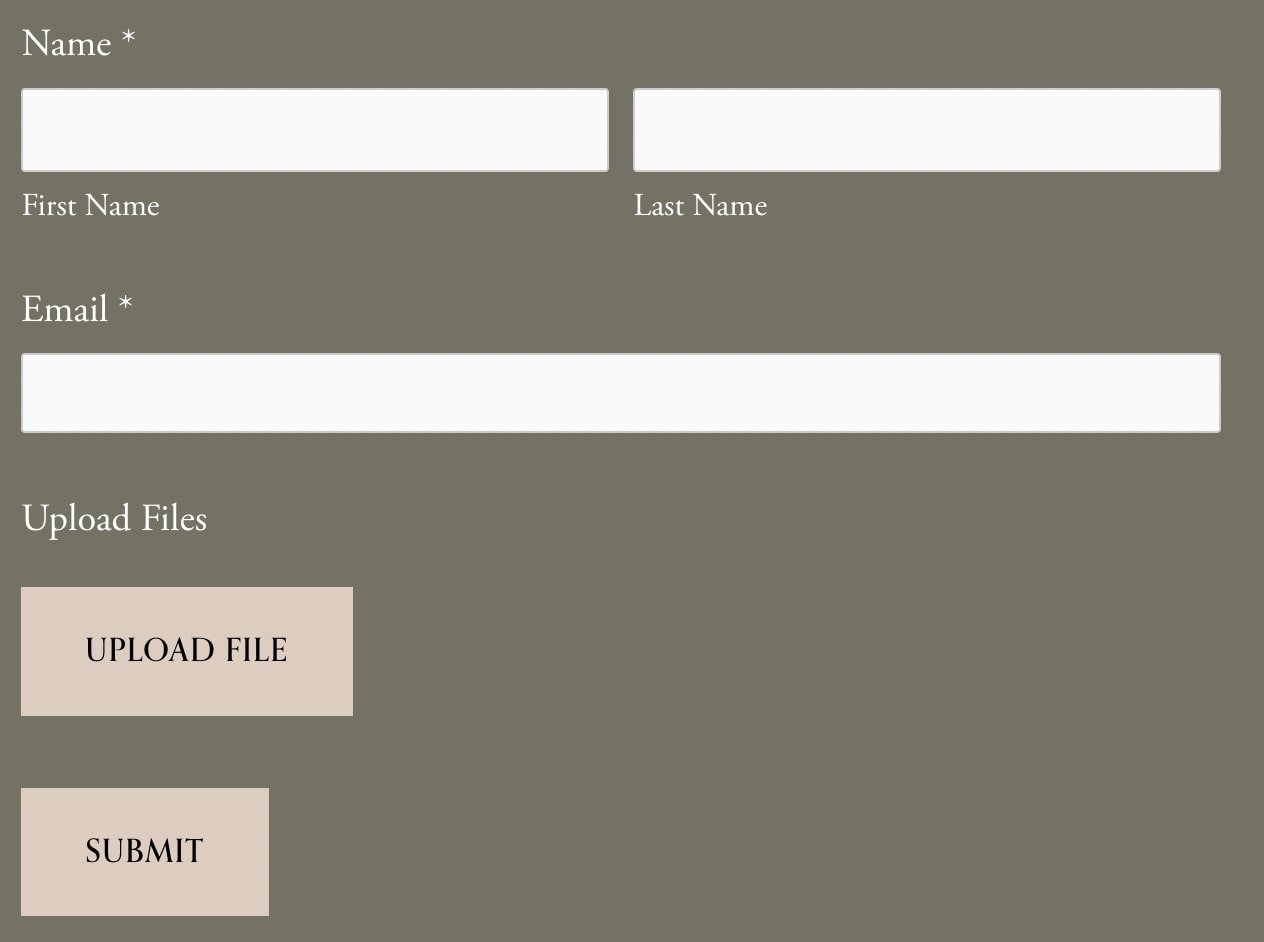
Note: Users will need to remember to click SUBMIT on your form, even after they upload their file. Sometimes people think that after they upload their file, the form gets submitted. This is not the case. They will need to upload their file and then submit the form. I recommend adding some verbiage to your form that explains this.
➡️ How to Add a File Upload Option to a Form
Using SQS Form Uploader (Free Option)
Form Uploader by Squarewebsites* is a free plugin that allows you to add a FILE UPLOAD button to your Squarespace forms. Unlike the Dropbox option above, users don’t need to upload the file and THEN submit the form in two separate steps. With SQS Form Uploader, they will upload the file to the form directly, and click submit. Additionally, a link to the file that they uploaded will be sent to you in their submission email you will receive from Squarespace. You can also view files in the SQS Form Uploader dashboard under the Uploads tab.
1. Create a free account here: https://uploader.squarewebsites.org
2. After you create your account and you are logged in, click on the Sites tab on the left side menu
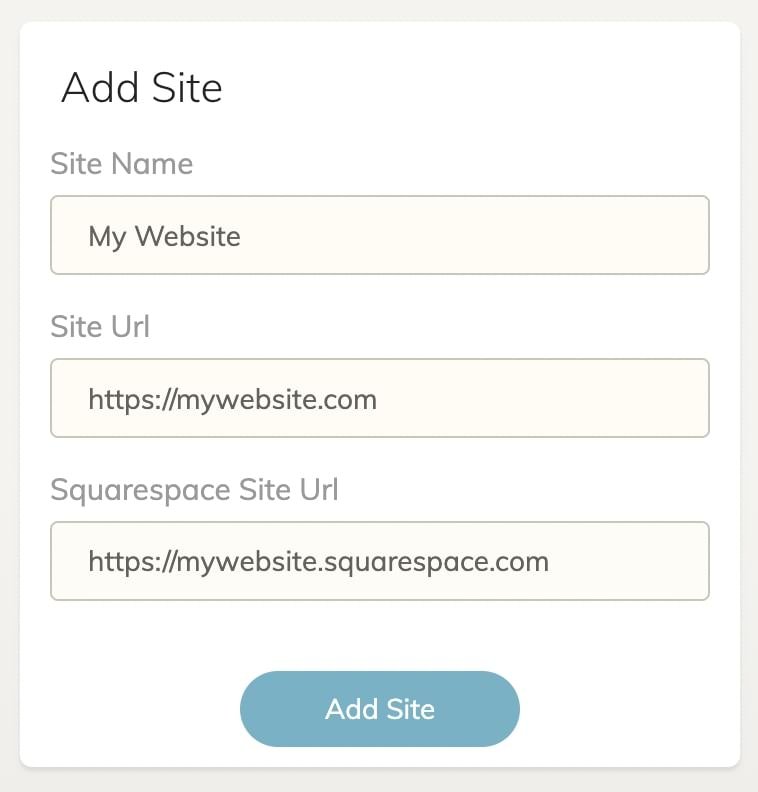
3. Under Add Site, add your Site Name (whatever you’d like to name it)
4. Under Site URL, add your custom domain name
5. Under Squarespace Site URL, add your built-in Squarespace domain name. Click Add Site
6. Open up your Squarespace dashboard and navigate to Settings > Advanced > Code Injection
7. Paste the following code into the Header field
<script src="//uploader.squarewebsites.org/sqs-form-upload.min.js"></script>
9. Navigate to your Form Block
10. Click on Edit Form Fields and add a Text field, then click on the Text to edit it’s options
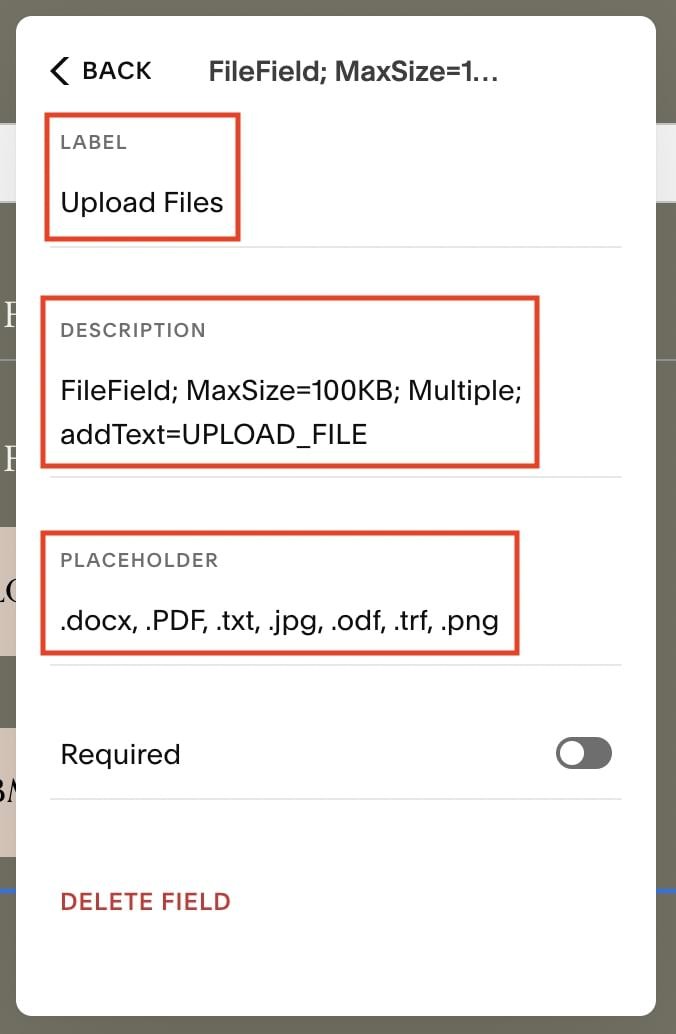
11. For the Label field, enter a label such as Upload Files
12. In the Description field, paste the code below
FileField; MaxSize=100KB; Multiple; addText=UPLOAD_FILE
13. In the Placeholder field, add the file types you want to allow: .docx, .PDF, .txt, .jpg, .odf, .trf, .png
14. You’re done! Now you have a wonderful UPLOAD button on your Squarespace form. When someone uploads a file to your form, you will see a link to the file directly in the notification email you get from Squarespace 👏
SQS Form Uploader Documentation: https://www.squarewebsites.org/blog/squarespace-websites-uploader.
➡️ How to Add a File Upload Option to a Form
Using Wufoo (Paid Option)
The free options above (Dropbox and SQS Form Uploader) can sometimes be a bit limited and unreliable. If allowing users to upload files to a form is an essential part of your business, I recommend using this paid tool: Wufoo. This option will be a bit more reliable and will create a more seamless experience for your users.
Wufoo is a third-party service that allows you to embed forms into your website. With this option, you will be creating the form in Wufoo with a File Upload field and then embedding it into your website with a code block.
Wufoo requires a monthly subscription. See pricing options here.
Create a Wufoo account here
In the forms dashboard click Create Form
While creating your form, add a File Upload field
Once your form is created, click Save Form and then Share Form
Under Embed a form on your website, select the Javascript tab and Copy the code
Go to your website in Squarespace and add a Code Block
Paste the Javascript code into the Code field
Make sure you edit the Notification settings on your form so that you will be notified via email when someone submits a form. You can even get text notifications!
You’re done! Now you have a wonderful form on your website that allows for file uploads
Looking to Upload a Custom Font File to Squarespace?
Uploading a custom font to Squarespace is another example of an instance where you might need to add files to your website. And it’s likely a bit easier than you’d expect. It involves adding the font files to your Custom CSS file manager. Click on the button below for a step-by-step tutorial on this process.
That’s all on this comprehensive guide for adding PDFs and Files to Squarespace (plus adding File Upload options to your Squarespace forms). Shoot me a message if you need additional support!
Did you enjoy this article? Check out more articles like this in the Squarespace Blog. In the blog, I share tips for hiring Squarespace Designers (or becoming one!), custom CSS and Javascript solutions, my favorite plugins, Squarespace Template Shops, and more!
Browse Premium Squarespace Templates
My modern, service-based templates are designed for entrepreneurs and small businesses who are looking for a professional website design without breaking the bank. Each one of my templates include video tutorials for easy content upload / style tweaks. I also include my Advanced SEO Guide (a $500 value). This guide contains the exact techniques I use to help my SEO clients land on Google page 1.

























![50+ Best Premium Squarespace Template Shops [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1735848204800-I3GDILCDSSJO3EM3BVAW/Premium+Squarespace+Templates%2C+Squarespace+Templates%2C+Squarespace+Templates+For+Sale%2C+Best+Squarespace+Templates%2C+Custom+Squarespace+Templates%2C+Squarespace+Premium+Templates%2C+Squarespace+Website+Templates%2C+Squarespace+Custom+Templates.jpg)
![15+ Best Squarespace Plugins [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1694728480567-VI2YDT6NUD3M24LSQI9Z/Squarespace+Plugins%2C+Best+Squarespace+Plugins%2C+Squarespace+Design+Plugins%2C+Best+Squarespace+7.1+Plugins%2C+Squarespace+Animation+Plugins%2C+Squarespace+Commerce+Plugins+%2B+Squarespace+Plugins+7.1%2C+Squarespace+Plugins+For+Ecommerce%2C+Squarespace+7.1+Plugins.jpg)
![Cost To Hire An Expert Squarespace Web Designer [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1676998633226-ZZZ9ELM4Z5HOSV0F3RWI/Squarespace+Web+Designer+Pricing%2C+Squarespace+Designer+Pricing%2C+Squarespace+Web+Designer+Cost%2C+Squarespace+Designer+Cost%2C+Squarespace+Website+Designer+Cost%2C+How+Much+Do+Squarespace+Designers+Charge%2C+Squarespace+Website+Designer.jpeg)
