Squarespace Create + Add a Custom Favicon (Browser Icon)
A well-designed favicon can have a significant impact on your website's branding. A favicon is small but mighty! It's an important element that will help your website stand out and be easily recognized by users. A favicon that matches your brand's colors + fonts can help create a cohesive and professional look for your website, which in return can help build trust with your audience. Additionally, a unique and recognizable favicon can make it easier for users to find your website among their bookmarks or open tabs, improving their overall experience with your site.
As mentioned above, a favicon is a simple yet effective way to make your website stand out and create a memorable brand image. But it might be difficult to go about designing one if you have no experience with graphic design. If you're not sure how to create your own custom favicon, don't worry! There are a few different ways you can go about easily creating a favicon for your website. In this post, we'll explore the different methods available to create a favicon and then walk through how to upload/change it on your Squarespace website*. Plus I’ll share some design tips and best practices for designing a high-quality, professional looking favicon.
*This post contains affiliate links. I earn a small commission when you click on the links and make a purchase. This comes at no additional cost to you. Affiliate links are marked with an asterisk.
What’s a Favicon?
A favicon (also known as a browser icon) is the tiny little image that displays next to your website title in browser tabs and Google search results. Your favicon can also be found next to your website URL in bookmark tabs (if someone bookmarks your website) and in browser search history results.
You’ve probably seen the default Squarespace favicon all over the place. It’s a little black cube and it’s what is displayed as your website’s browser icon by default if you don’t manually change it to your own custom icon. It’s good practice to create a custom favicon for your website so that your website is easily recognizable and stands out among search results or a browser full of open tabs.
Logo vs Favicon
Favicons and logos (although mainly used for the same purpose) should not be confused for the same thing. A logo is a symbol made up of text, images, and graphics. A logo’s main purpose is to help a user or customer identify brands and differentiate between companies. A logo is typically the cornerstone of your brand as it helps customers understand what you do, who you are and what you value. A favicon (while still being very important) has a bit less major of a responsibility.
As mentioned above, a logo can have text, larger graphics, and sometimes a tagline or slogan attached to it. A favicon is typically just a very small icon/graphic symbol. It’s main purpose is to help users quickly identify websites in search results and in browser tabs. Let’s take a look at a few examples of major company logos and their corresponding favicons. You’ll see that the logo will typically include the full name of the company, while the favicon will only contain one letter or symbol.
Do Favicons Affect SEO?
A favicon will not directly affect your search engine rankings. However, favicons can certainly indirectly affect SEO for a variety of reasons. Google displays favicons within the search results on both mobile and desktop devices. Having an eye-catching favicon can help increase your click through rates (CTR) on Google which can positively affect your SEO. Additionally a favicon is a must for building brand recognition and trust. A missing favicon can cause users to lose trust in the website and increase bounce rates which can negatively affect SEO.
Overall, having a well-designed favicon can be important for SEO and should always be implemented when possible.
Squarespace Favicon Design Tips
Favicon file type should be PNG
Favicon image files can't exceed 100 KB, so if your favicon is larger than that, compress it here
Your favicon must be square in size (a perfect square!)
If your Favicon is not a perfect square, it will be automatically resized (and will become distorted)
Squarespace will automatically display your favicon at 16px × 16px, although they recommend creating your favicon using dimensions between 100px × 100px and 300px × 300px for optimal image resolution
Keep it simple and recognizable. Avoid using too many colors or intricate designs
Avoid using low-resolution images that may appear blurry or pixelated when scaled down to favicon size
Your favicon should ideally match elements of your logo. For example, if your logo utilizes a small flower, use just that small flower as the favicon. Another popular option is using just the first letter of your business name
Use consistent branding to increase brand recognition
In my opinion, transparent backgrounds always look best! Clipping Magic is a great tool for easily removing backgrounds from your images
Option #1. Design Your Squarespace Favicon Using Canva
(a little more work, very customizable)
Canva is a popular design tool that can help you create a unique favicon quick and easy. With Canva, you can choose from a variety of pre-designed icons, shapes, and graphics, or you can upload your own image. Canva also allows you to easily adjust the size and color of your favicon to ensure that it matches your branding and meets Squarespace’s sizing requirements. Plus, Canva is user-friendly and easy to navigate, making it a great option for those who are new to graphic design. Here’s how you can create your custom favicon with Canva —
1. Create a free Canva* account (or login to an existing account)
2. In the top right corner, click on the Create a design button
3. A box will appear prompting you to select a size for your design. In the bottom left corner, choose Custom size. Then, set both the width and height to 200px. Then, click Create new design
4. A new tab will open with your custom dimensions. This is where we will create the favicon
5. Feel free to upload an image/icon/graphic you already have saved on your computer
6. If you don’t yet have an icon/graphic you’d like to use, click on the Elements tab on the left side. Use the search bar to begin searching for ideas. Keep in mind, you’ll want your icon to match your logo and website branding
7. Once you’ve selected your graphic, click on it to add it to your Canva page. Note: you’ll be able to change the colors on most graphics which is perfect for ensuring it matches your brand
8. Use the grab points in the corners of the graphic to resize it so it fills up as much of the page as possible
9. Once you’ve resized the graphic, position it in the exact center of the page. Click on Position. Then under Align to page choose Middle and Center
10. Once you’ve finished creating your favicon, export it so that you can add it to your Squarespace website. Click Share in the top right corner. Then click Download. Under File type, choose PNG. Make sure to check Transparent background on (unless your graphic has a colored background). Then click Download. Your favicon will then be downloaded and saved to your computer within the Downloads folder
11. Next we’ll need to upload the favicon to our Squarespace website. Skip the next step (using favicon.io) and jump ahead to Upload Your Favicon to Squarespace
Option #2. Design Your Squarespace Favicon Using a Favicon Generator (less work, simple text-only design)
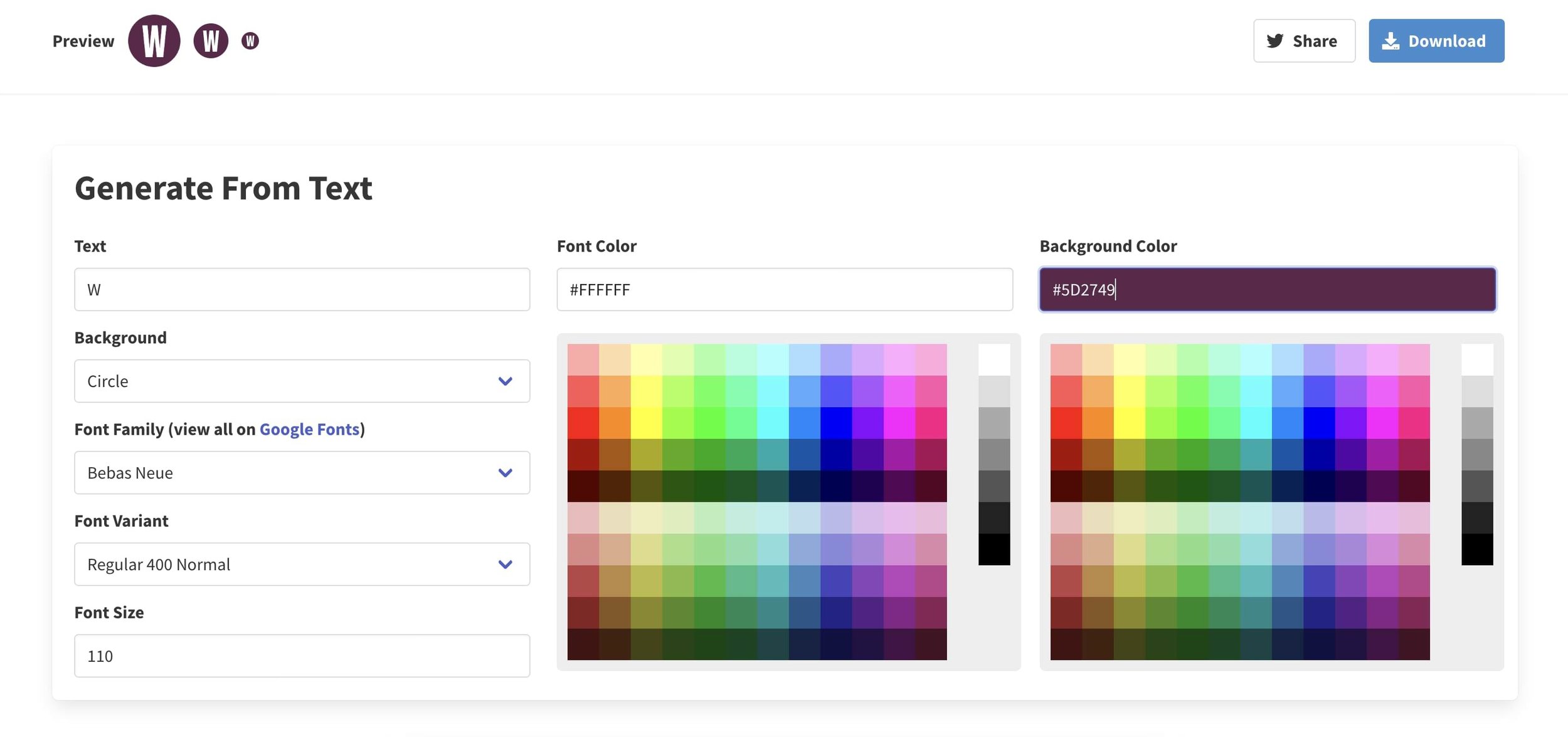
Favicon.io is a simple and easy-to-use favicon generator that allows you to create a custom browser icon in just a few clicks. Simply type your letter(s), choose fonts, colors, and size, and Favicon.io will generate a favicon in various sizes and formats. You can also preview how your favicon will look before downloading it. Best of all, it's completely free to use! Disclaimer: with Favicon.io, you can only create text based favicons. So if you’re looking to utilize icons or graphics, you’ll need to use Canva (as described above in option #1).
1. Open Favicon.io to get started
2. Under the Text field, enter your text (I recommend using just the first letter or initials of your business name)
3. Under the Background field, choose Square, Circle or Rounded
4. Under Font Family, choose your font
5. Under Font Variant, choose if you’d like your letters bold or italic
6. Under Font Size, choose how large you’d like your letters to display inside your shape
7. Finally, choose your Font Color and Background Color
8. Once you’ve made your customizations, click the blue Download button in the top right corner
9. A zip file will be downloaded to your computer. Click on the zip file to open it up
10. Within the zip file you’ll see multiple sizes and file types. I recommend using one of the PNG files that is 180x180 pixels or 192x192 pixels. Next we’ll need to upload the favicon to our Squarespace website
Option #3. Grab An Icon From Iconfinder or Freepik (easiest option, choose from pre-designed icons)
If designing a custom favicon on Canva isn’t in your wheelhouse and you’d like a bit more customization than what Favicon.io offers, I recommend taking a look at icons on either iconfinder.com or freepik.com. Both websites offer free and premium (paid) icons that you can download and upload to your website as your favicon. Most icons will download in a perfect square, so you won’t need to worry about resizing it. Just make sure your icon is in PNG format and is less than 100KB. Once you’ve downloaded your icon, upload it to Squarespace.
How To Change/Upload Your Favicon In Squarespace
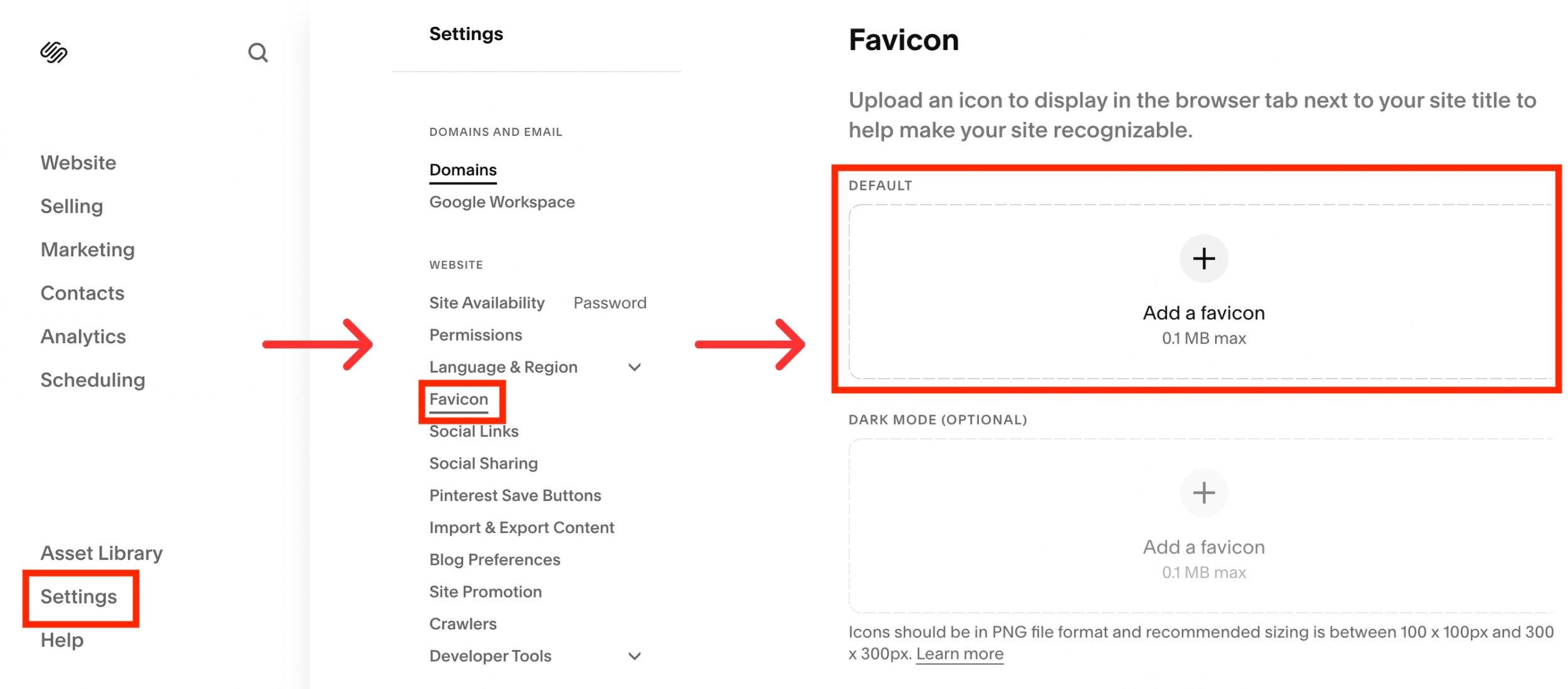
To change your Favicon on Squarespace, first open up your website’s dashboard in Squarespace
Click the Settings tab and then select the Favicon option
Then, upload your favicon where it says DEFAULT
Once you've successfully uploaded the file, be sure to hit Save in the top right corner of the page
Congratulations! You just added a custom favicon to your Squarespace website!
See Your Favicon in Action
After you’ve uploaded your favicon to your Squarespace website, it’s time to see it in action! Open up your website in a new tab (outside of the Squarespace editor). Your favicon should be displaying in your browser tab next to your website title 🎉. You might need to refresh the page a few times before it appears. If you don’t see your favicon after a few minutes, follow the troubleshooting steps below.
Troubleshooting (Favicon Not Updating)
If your favicon doesn't update right away, I recommend clearing your browser cache and restarting your browser. Browsers can be very persistent in holding on to cached favicons. Additionally, I would make sure you are viewing your website in a new tab or even in an incognito/private window. Sometimes the favicon can take some time to refresh in Squarespace edit mode.
Be patient! I personally updated my own favicon on my website earlier this year and it took several months before it actually showed up in Google Search results 🤯
If you’ve cleared your cache and restarted your browser and you’re still not seeing your favicon after some time, I would recommend reaching out to Squarespace support and they can help you solve the issue.
Did you enjoy this article? Check out more articles like this in the Squarespace Blog. In the blog, I share tips for hiring Squarespace Designers (or becoming one!), custom CSS and Javascript solutions, latest Squarespace news and updates, my favorite plugins, Squarespace Template Shops, and more!
Browse Premium Squarespace Templates
My modern, service-based templates are designed for entrepreneurs and small businesses who are looking for a professional website design without breaking the bank. Each one of my templates include video tutorials for easy content upload / style tweaks. I also include my Advanced SEO Guide (a $500 value). This guide contains the exact techniques I use to help my SEO clients land on Google page 1.













![50+ Best Premium Squarespace Template Shops [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1735848204800-I3GDILCDSSJO3EM3BVAW/Premium+Squarespace+Templates%2C+Squarespace+Templates%2C+Squarespace+Templates+For+Sale%2C+Best+Squarespace+Templates%2C+Custom+Squarespace+Templates%2C+Squarespace+Premium+Templates%2C+Squarespace+Website+Templates%2C+Squarespace+Custom+Templates.jpg)
![15+ Best Squarespace Plugins [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1694728480567-VI2YDT6NUD3M24LSQI9Z/Squarespace+Plugins%2C+Best+Squarespace+Plugins%2C+Squarespace+Design+Plugins%2C+Best+Squarespace+7.1+Plugins%2C+Squarespace+Animation+Plugins%2C+Squarespace+Commerce+Plugins+%2B+Squarespace+Plugins+7.1%2C+Squarespace+Plugins+For+Ecommerce%2C+Squarespace+7.1+Plugins.jpg)
![Cost To Hire An Expert Squarespace Web Designer [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1676998633226-ZZZ9ELM4Z5HOSV0F3RWI/Squarespace+Web+Designer+Pricing%2C+Squarespace+Designer+Pricing%2C+Squarespace+Web+Designer+Cost%2C+Squarespace+Designer+Cost%2C+Squarespace+Website+Designer+Cost%2C+How+Much+Do+Squarespace+Designers+Charge%2C+Squarespace+Website+Designer.jpeg)
